
N8N วิธีการการใช้งานเบื้องต้น | Part 2
สำหรับใครที่ยังไม่ได้อ่าน Part 1 นะครับ สามารถไปอ่านได้ที่ N8N Part 1
โดยวันนี้ผมจะพามาลองเล่น workflow ในแบบ basic ๆ กันก่อนนะครับ เผื่อให้สามารถเข้าใจการทำงานในเบื้องต้นได้
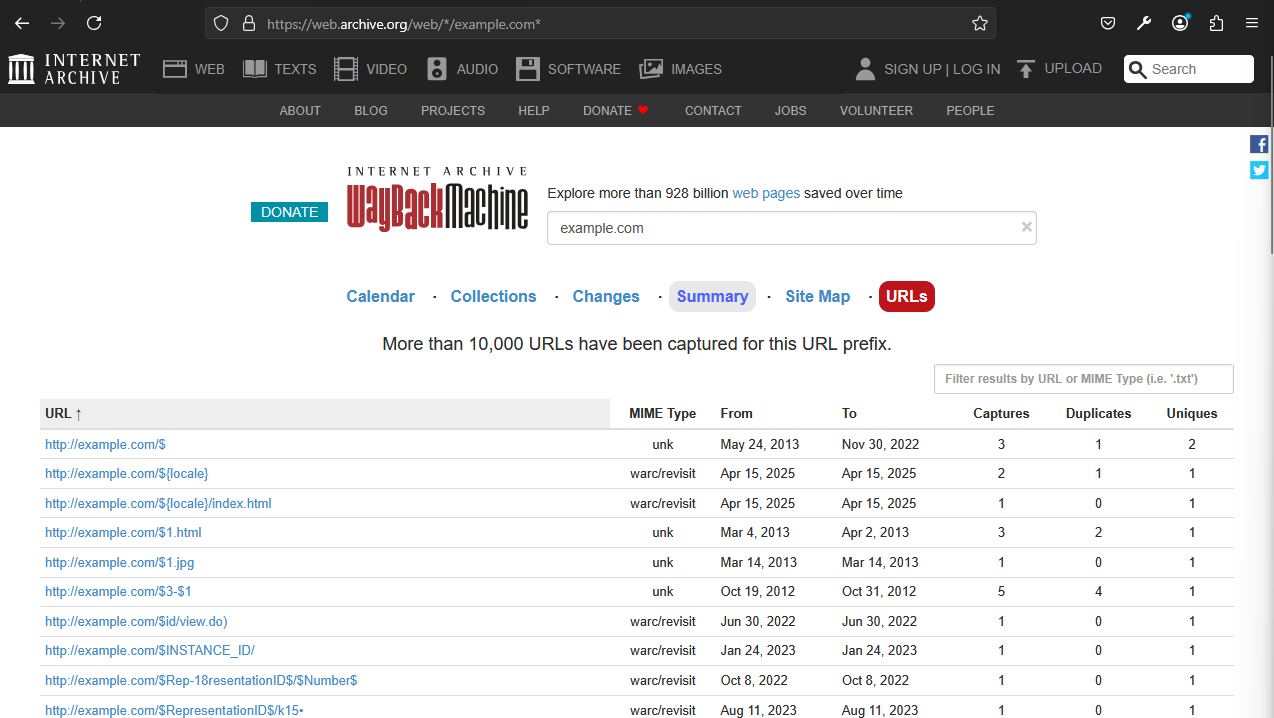
โดยโจทย์ในครั้งนี้คือ "ค้นหา URLs ต่าง ๆ ของ domain ที่ต้องการโดยใช้ Wayback machine" ถ้านึกภาพไม่ออกคือการทำแบบนี้แหละครับ แต่เราจะทำให้มันเป็น workflow เพื่อนำไปต่อยอดในอนาคตนะครับ

เริ่มต้นการสร้าง workflows
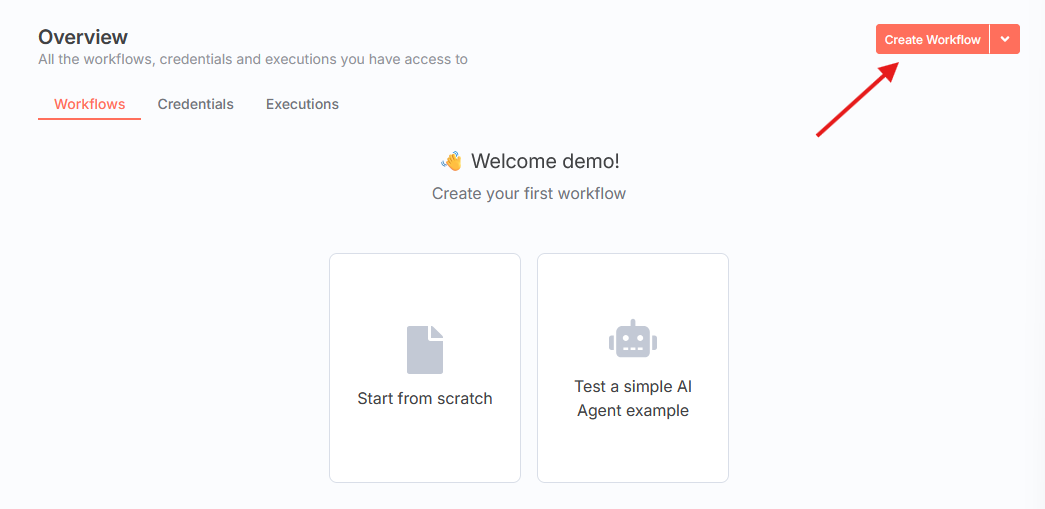
ทำการสร้าง workflow ใหม่โดยการกดที่ปุ่มขวาบน ("Create Workflow") ได้เลยครับ

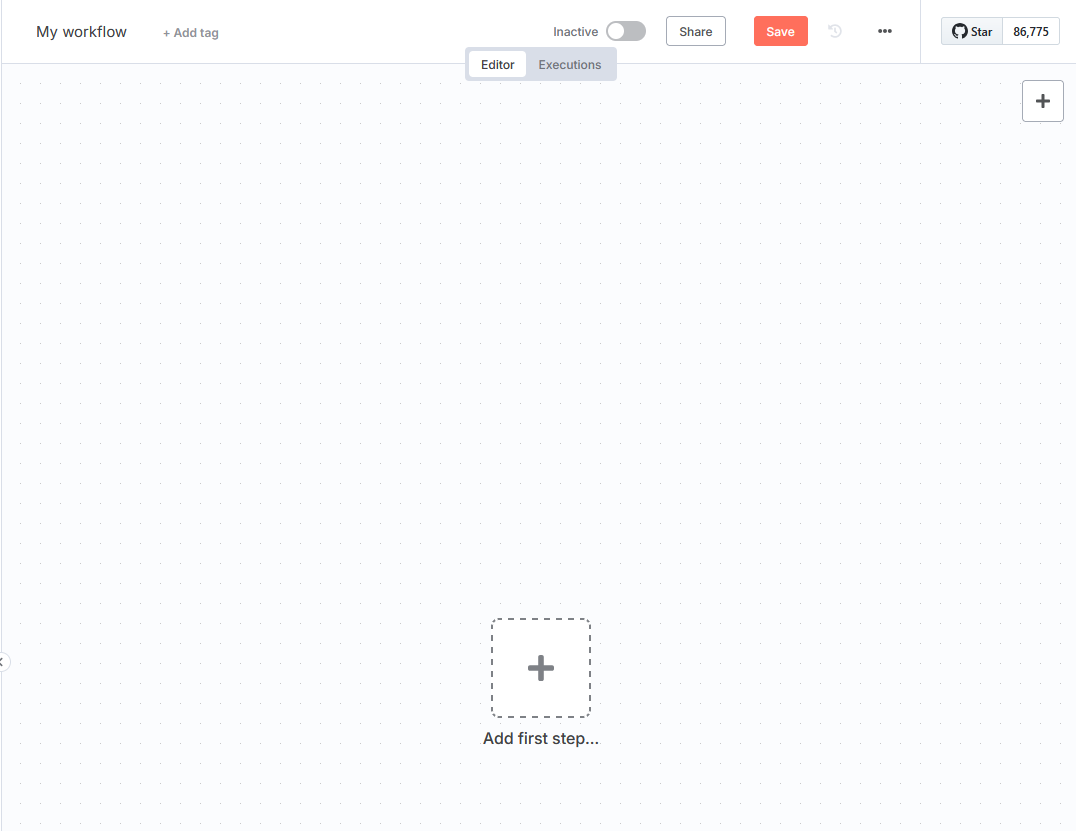
จากนั้นจะพบกับ UI หน้าตาโล่ง ๆ แบบนี้

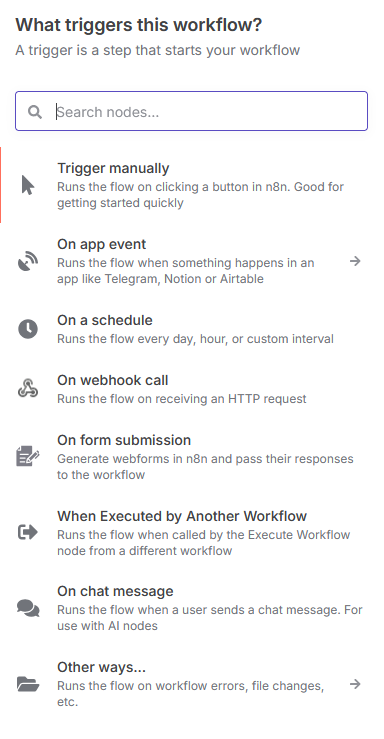
โดยเมื่อกดปุ่ม "+" กลางจอหรือมุมขวาบนแล้วจะพบกับ Trigger Node ครับ (ภายใน N8N เราจะเรียกเครื่องมือแต่ละตัวว่า Node นะครับ)
อธิบายคร่าว ๆ ของ Trigger Node ประมาณนี้ครับ
Trigger Node คือจุดเริ่มต้นของ workflow ซึ่งสามารถทำได้หลายวิธีด้วยกันขึ้นอยู่กับจุดประสงค์ของ workflow นั้น ๆ ครับ เช่นหากเป็นประเภท Scheduler จะใช้ประเภท "On a scheduler" หากเป็นประเภท Webhook ที่รอรับสัญญาณจากแหล่งอื่นจะใช้เป็น "On webhook call" ครับ ยังมีอีกหลาย ๆ ตัวที่น่าสนใจเช่น
- On chat message: Node นี้จะเป็นการสร้างหน้า chat ui ขึ้นมาให้ครับ เหมาะสำหรับการนำมาใช้งานกับ AI Agent นั้นเอง
- On app event: Node นี้จะเป็นการรับ trigger จาก application อื่น ๆ ที่นำมาเชื่อมต่อครับ เช่น notion, telegram, airtable ซึ่งจำเป็นต้องเชื่อมต่อกันให้เรียบร้อยก่อนใช้งาน
- Trigger manual: Node นี้เป็นการสร้างปุ่มขึ้นมาให้กดครับ เหมาะสำหรับการใช้งานที่จำเป็นต้องกรอกข้อมูลก่อน หรือ ไม่ได้อยากทำให้มี external trigger มาครับ

ซึ่งอันนี้เป็นแค่เพียงเบื้องต้นนะครับ จริง ๆ แล้ว N8N ยังสามารถทำอะไรได้มากกว่านั้นอีก (มากกกก) ไปกันต่อเลยครับ
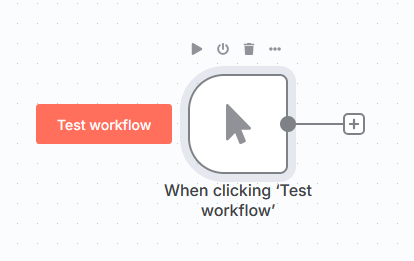
โดยผมจะเริ่มจาก Trigger เบื้องต้นอย่าง "Trigger manually" ละกันครับ สามารถกดเลือกได้เลยครับ เมื่อเลือกแล้วจะมี Node โผล่มากลางจอแบบนี้ครับ

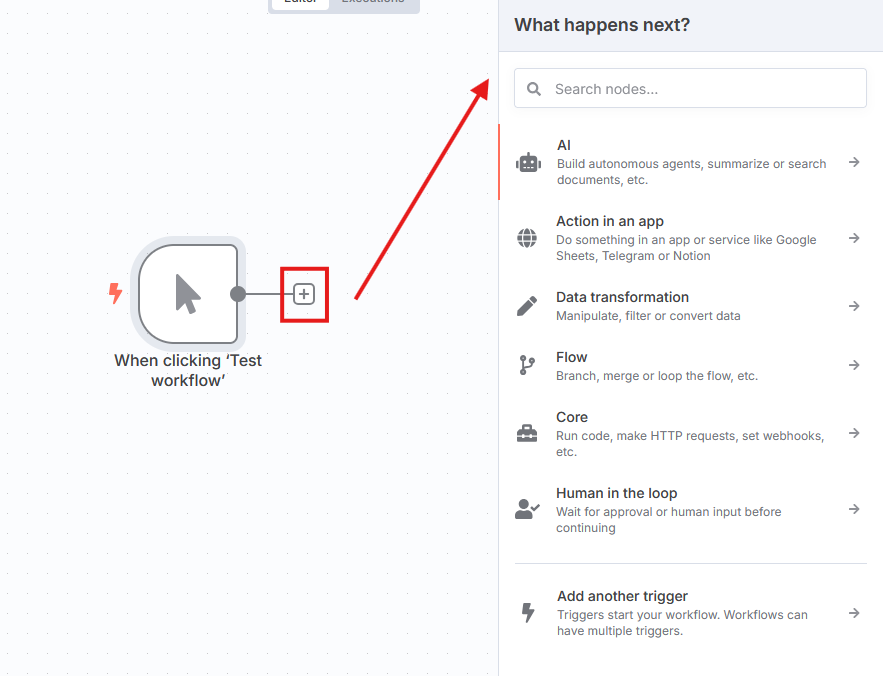
จากนั้นให้กดปุ่ม "+" ที่อยู่ขวามือของ Node เพื่อเพิ่มการทำงานขั้นต่อไปครับ เมื่อกดแล้วจะเพิ่มกับเครื่องมือต่าง ๆ ที่สามารถนำมาใช้ต่อได้นะครับ "ซึ่งมีเยอะมากกกก"

โดยให้เราเลือกเป็น "HTTP Request" ครับ

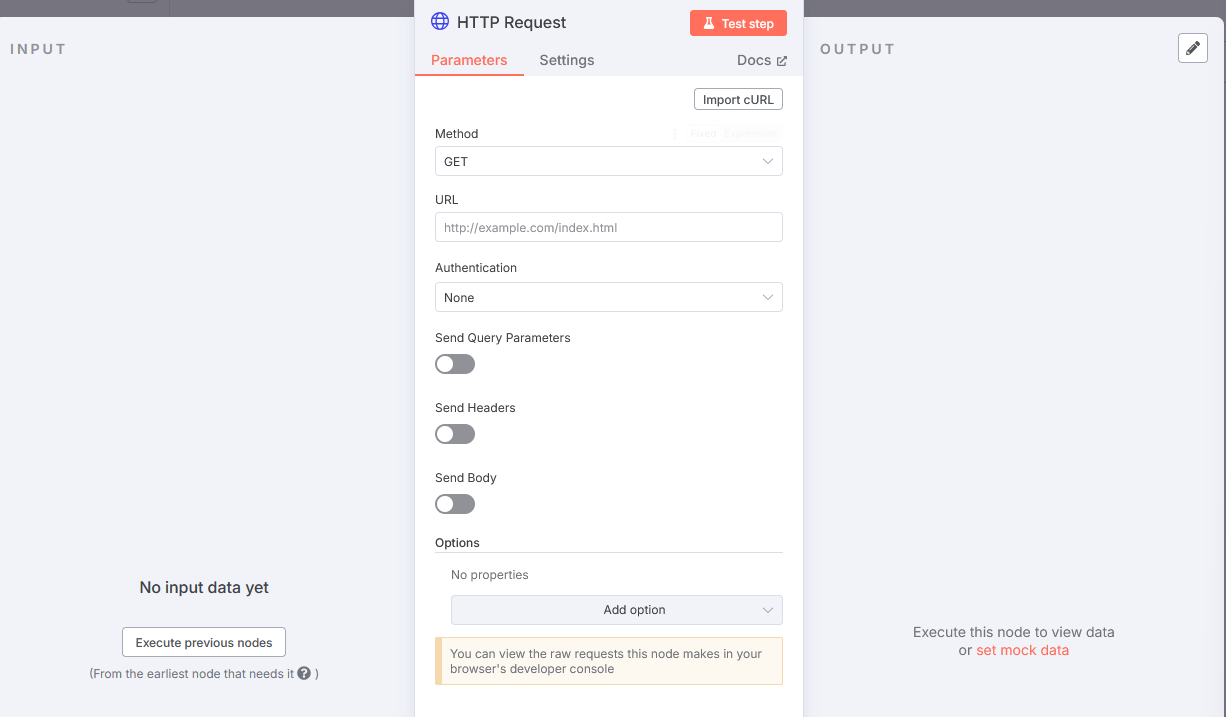
จากนั้นจะพบกับหน้าต่างที่โผล่ขึ้นมาซึ่งจะแบ่งเป็น 3 ส่วนหลัก ๆ คือ
- ซ้าย Input: เป็นส่วนที่ไว้ใช้แสดงผลข้อมูลที่มาจาก workflows การหน้าครับ
- กลาง Settings: เป็นการตั้งค่าของ Node นั้น ๆ ซึ่งจะขึ้นอยู่กับว่าเป็น Node อะไร ในกรณีจะมี "Method", "URL", "Authentication" และอื่น ๆ ตามด้านล่างเลยครับ ซึ่งก็คือรูปแบบการ Call HTTP request ปกติเลย
- ขวา Output: เป็นส่วนที่ไว้ใช้แสดงผลข้อมูลที่ได้จาก Node นี้ครับ

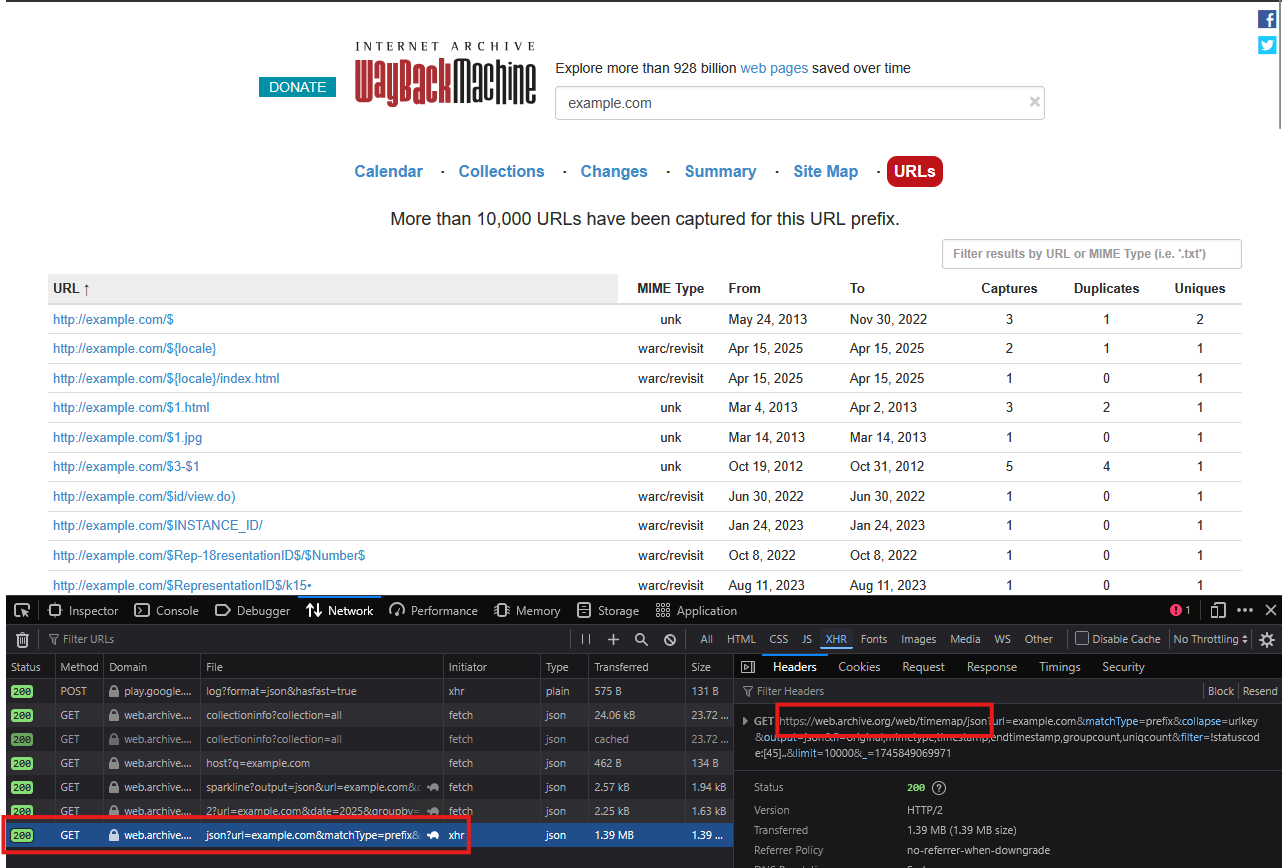
กลับมาที่ Wayback machine สักแป้บนึงครับ ให้เราค้นหา request ที่จะนำมาใช้งาน ซึ่งในกรณีนี้จะเป็น https://web.archive.org/web/timemap/json ครับ

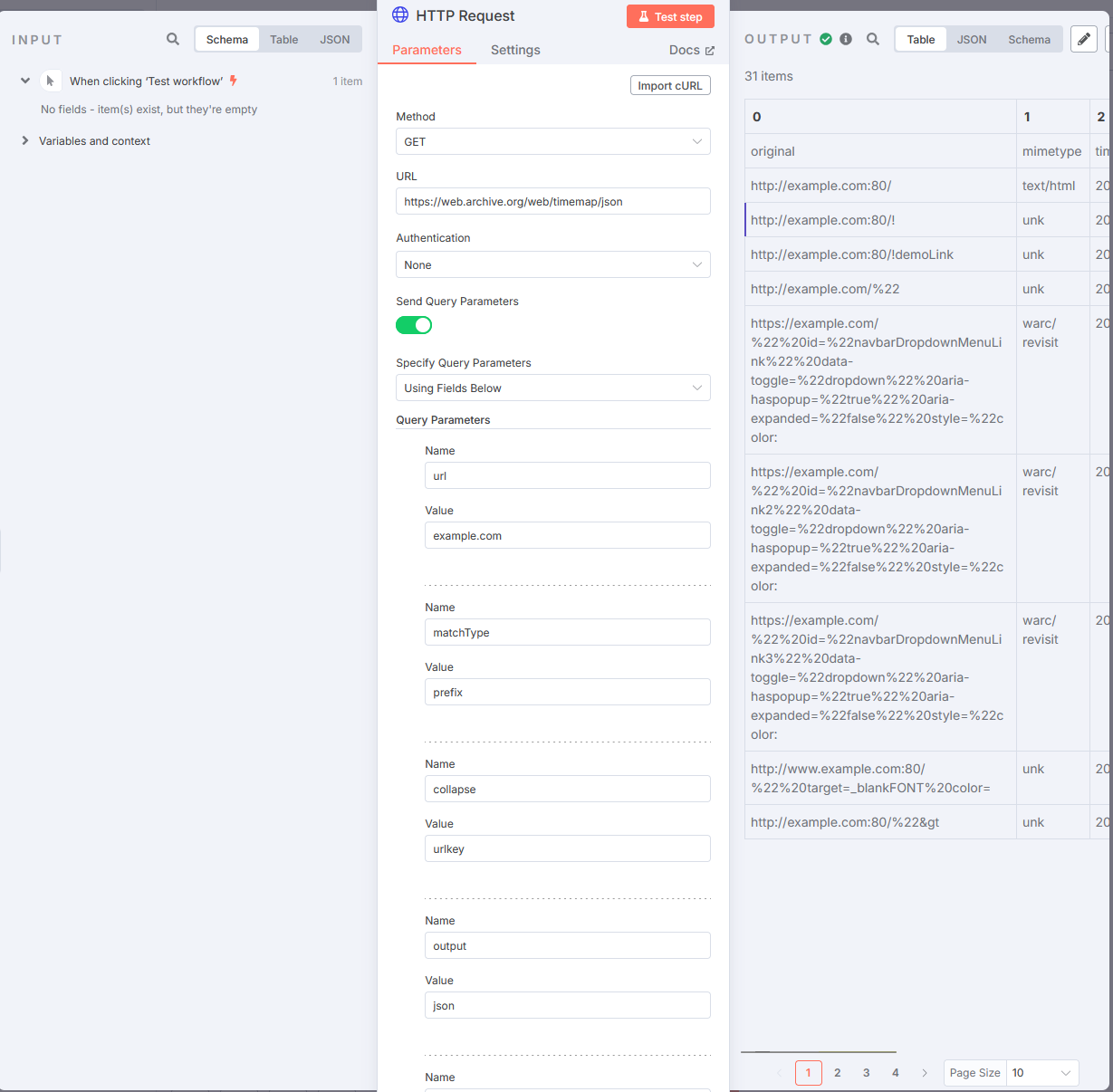
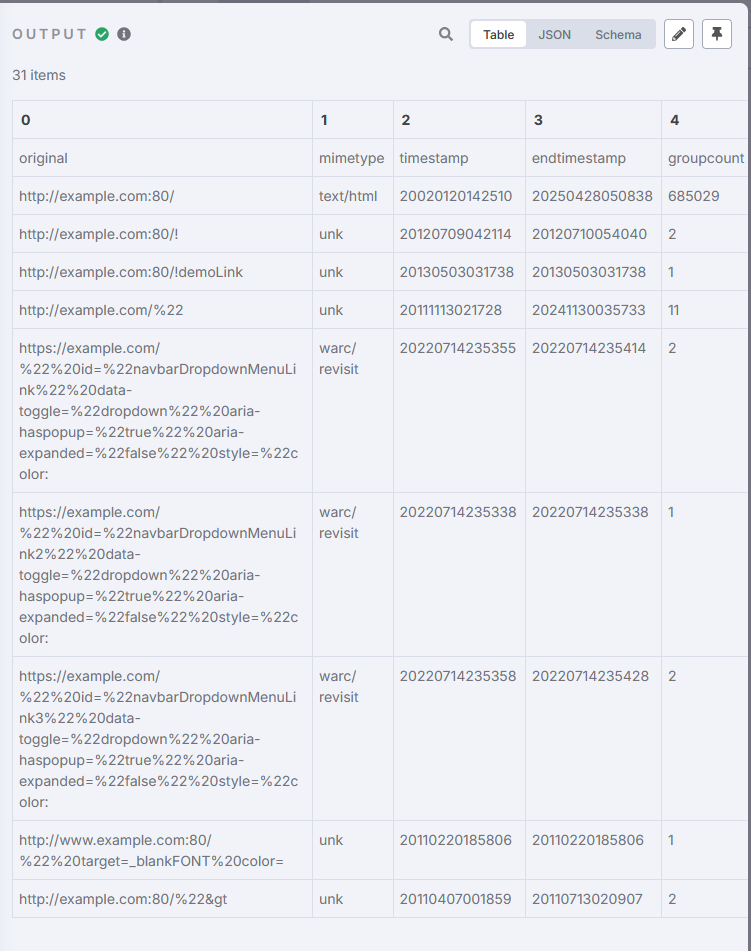
กรอกข้อมูลต่าง ๆ ได้เลย โดยที่ส่วนของ URL แนะนำให้ใช้แค่ URL นะครับ แล้วแบ่งเอา Parameter ลงมาใส่ข้างล่างแทน แบบในรูปเลยครับ (แนะนำว่าให้ปรับ Limit เป็นค่าน้อย ๆ จากเดิน 10000 อาจจะลดลงเหลือ 30 ก็ได้ครับ) เสร็จแล้วกดปุ่ม Test Step ได้เลย ถ้าถูกต้องด้านขวามือจะมีข้อมูลขึ้นมาแบบนี้ครับ

โดยที่ Output จะดูข้อมูลได้ 3 รูปแบบได้แก่ Table, JSON, Schema ซึ่งการทำงานจริง ๆ ของ N8N จะทำงานภายใต้ Object Array ครับ

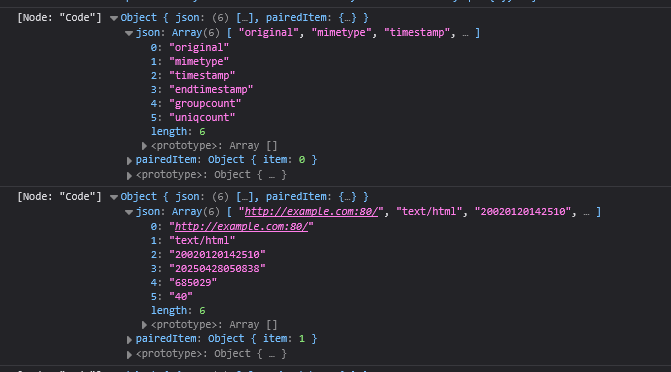
อันนี้ถ้าดูดี ๆ มันจะเป็นการ return มาแบบแปลก ๆ นะครับ ปกติแล้วมันควรจะ return มาเป็น json ในรูปแบบ
[{
"original": "http://example.com:80/",
"mimetype": "text/html",
"..."
}]
แต่กรณีนี้ return มาเป็น
[["original", "mimetype", "..."], ["value"...]]
ซึ่งมันเอาไปใช้ต่อม่ายได้ครับ '-' ดังนั้นให้กด "+" ด้านขวาแล้วเลือก Node "Code" เข้ามาช่วยได้เลยครับ
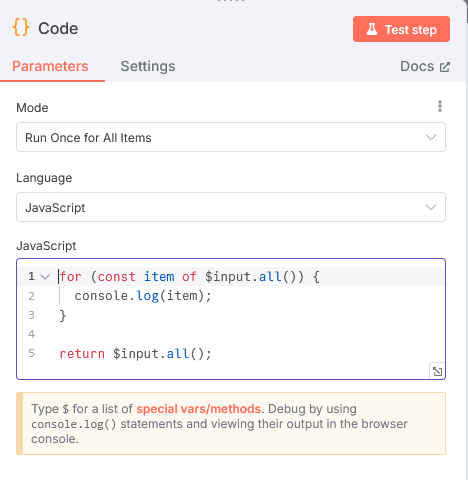
ให้ลองเอา Code นี้ไปใส่

for (const item of $input.all()) {
console.log(item)
}
return $input.all()
ก่อนกดปุ่มให้กด F12 เพื่อเปิด browser console เพื่อดูผลของ console.log ครับ

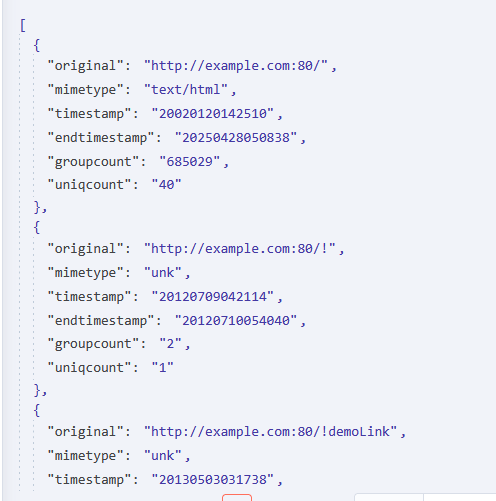
โดยอันนี้แหละที่เราจะเอามาใช้ต่อได้ เอา Code อันนี้ไปใส่
// Retrieve all data from the input
const inputItems = $input.all()
// Extract the headers from the first item
const headers = inputItems[0].json || []
// Initialize an array to store the new items
const newItems = []
// Iterate over each old item, starting from the second item since the first is the headers
for (let i = 1; i < inputItems.length; i++) {
const item = inputItems[i].json || []
const obj = {} // Use a plain JavaScript object
// Map each value to its corresponding header
for (let j = 0; j < headers.length; j++) {
obj[headers[j]] = item[j]
}
// Add the new object to the newItems array
newItems.push(obj)
}
// Return the JSON array of objects
return newItems
ใน code จะมี warning ของ interface อยู่นะครับ แต่มองข้ามไปได้ กดรันได้เลยฮะ ถ้าถูกต้องตรงฝั่งขวามือเราจะได้ Output หน้าตาเป็นแบบนี้ครับ ถือว่าถูกต้องและใช้งานต่อได้

ซึ่งต่อไปก็ขึ้นอยู่กับเราว่าจะเอาข้อมูลจาก workflow นี้ไปทำอะไรต่อ เช่นนำไปเก็บใน Database, นำไปใช้วิเคราะห์ต่อ, นำไป filter ข้อมูลที่สนใจอันนี้ขึ้นอยู่กับจุดประสงค์แล้วครับ
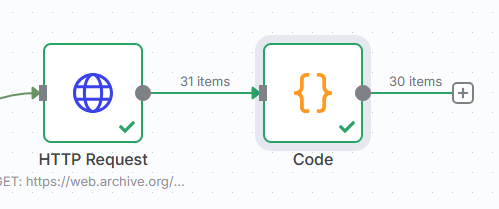
บนเส้นเมื่อรันแล้วจะเจอกับเลขอยู่นะครับ ซึ่งหมายถึงจำนวนข้อมูลปกติแล้ว N8N จะทำการ Loop ในข้อมูลแต่ละชุดให้เลยครับ จากด้านซ้ายมีข้อมูล 31 Object (รวม header) เอามาแปลงเป็นข้อมูลด้านขวาซึ่งจะเหลือ 30 Object ครับ

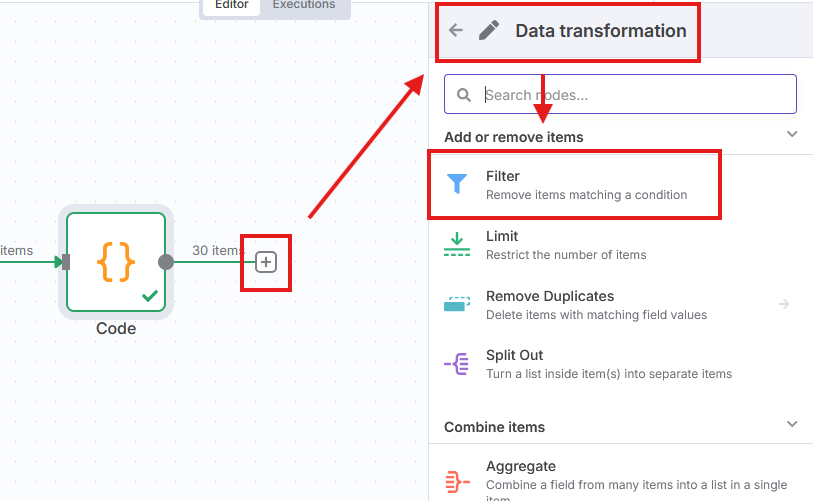
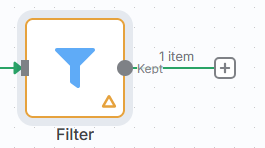
ต่อไปผมจะลองใช้งาน Filter ดูนะครับ โดยที่จะ filter mimetype: text/html ออกมาอย่างเดียว เลือกเป็น Data transformation และ Filter

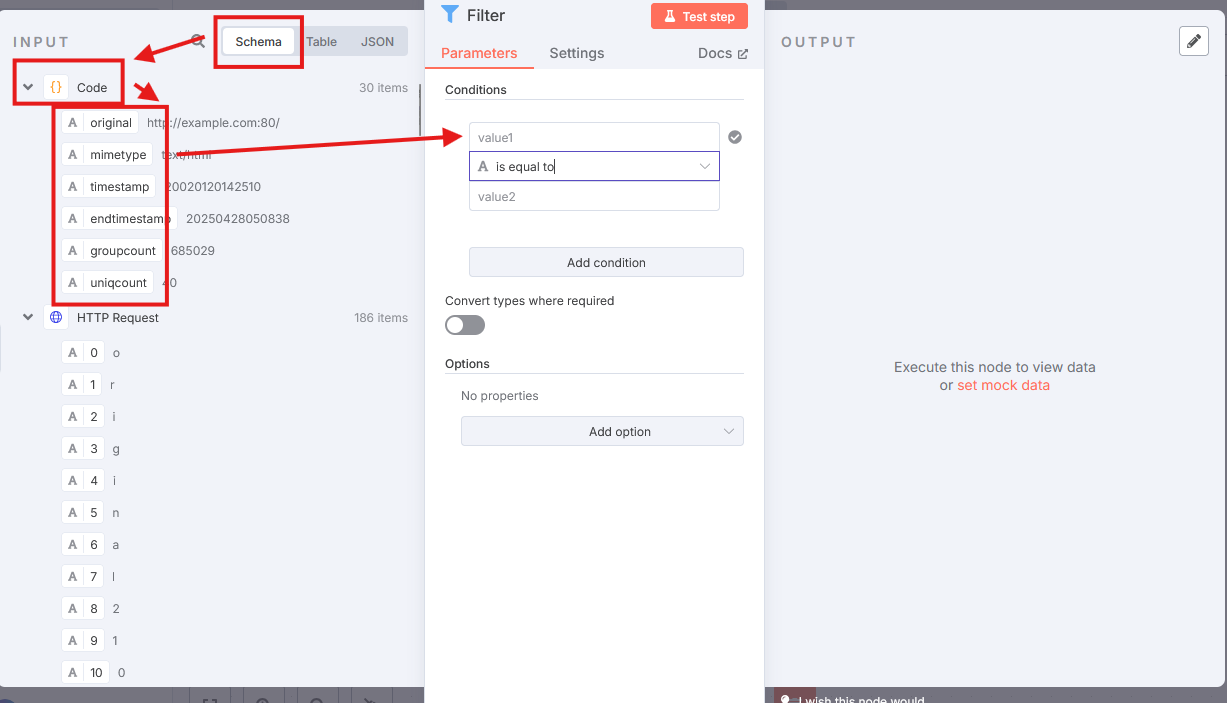
เลือกเป็น Schema แล้วดูตรง Node ที่ชื่อว่า "Code" ซึ่งเป็น Node ก่อนหน้า ในที่นี้เราสามารถ drag & drop ข้อมูลที่เราต้องการได้เลยครับ ให้เลือก "mimetype" ลากมาวางตรง "value1"

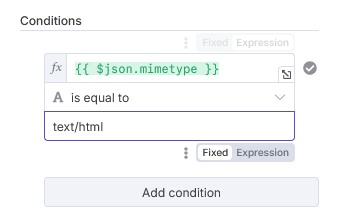
ส่วน OP: เลือกเป็น "is equal to" และ value ใส่เป็น "text/html" แบบในรูปครับ

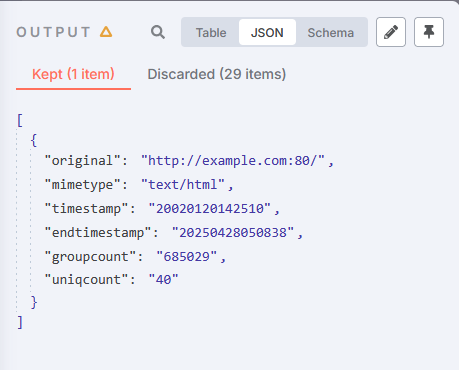
เมื่อกด "Test Step" จะพบว่าข้อมูลจะถูกแยกเป็น 2 ส่วนคือ"Kept" (เก็บไว้) และ "Discarded" (เอาทิ้ง) ซึ่งจะเป็นตามเงื่อนไขที่เราตั้งไว้ครับ

ปลายเส้นก็จะเหลือข้อมูล 1 item ตามที่เรา filter ไว้เลยครับ เย่

การใช้งาน N8N ก็จะมีประมาณนี้ครับ ไม่ยากไม่ง่ายจนเกินไปเนอะ ไว้มาต่อกัน EP 3 นะครับ
Related Articles